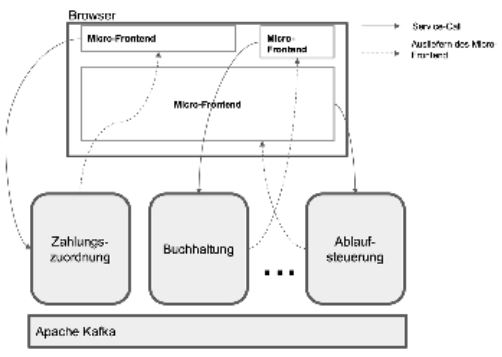
Mit dem Projekt FX erstellt die Otto-Tochter EOS eine neue zentrale Anwendung für die Inkassobearbeitung. FX besteht aus (zurzeit) ca. 50 SCS, die jeweils für eine bestimmte Fachlichkeit verantwortlich sind (z. B. Zahlungszuordnung, Buchhaltung, Ablaufsteuerung oder Datenanalyse, s. Abb. 1).

Abb. 1: Das System FX
Jedes Self-contained System [SCS] hat eine unabhängige Datenhaltung (PostgreSQL, MongoDB, Elastic Search, ...) und liefert die für den Aufruf der eigenen Services benötigten Oberflächen (Micro-Frontends,. s. a. [Lub19]) selbst aus. Die Kommunikation innerhalb eines SCS, also vom Micro-Frontend zum Backend, findet über eine REST-Programmierschnittstelle statt. Die Kommunikation zwischen SCS erfolgt ausschließlich asynchron über Kafka.
Im Projekt FX haben wir uns für Web Components [W3C, Vitz19] als Werkzeug zur Integration unserer Micro-Frontends entschieden. Dabei verwenden wir das Web Components-API, um bestehende React-Components zu „wrappen“. Die einzelnen SCS benutzen dann lediglich die Web Component, ohne zu wissen, dass im Hintergrund React seine Dienste versieht. Dieser Ansatz bietet folgende Vorteile:
- einfache Integration im Frontend,
- schlankes API,
- Web-Standard,
- Abhängigkeit zum verwendeten Framework (hier React) bleibt auf das einzelne Micro-Frontend beschränkt.
UI und Microservices
Microservices haben sich im Backend-Bereich in vielen Projekten als Architekturmuster etabliert. Im Frontend-Bereich tut man sich trotz Konzepten wie SCS ungleich schwerer. Einer der Gründe dürfte sein, dass es schwierig ist, aus einer Vielzahl einzelner Frontends (Micro-Frontends) eine Lösung mit einem einheitlichen Look-and-Feel und einer konsistenten User-Experience (UX) herzustellen. Deswegen gibt es verschiedene Ansätze, mit dieser Herausforderung umzugehen:
- Integration im Backend über Mechanismen wie Server Side
- Integration im Backend, aber mit Tool-Unterstützung [Mosa],
- Mono-Repo-Ansatz [NX],
- Integration im Frontend über Verlinkung (funktioniert am besten, wenn jedes Micro-Frontend eine abgeschlossene Funktionalität aufweisen kann)
- Integration im Frontend über Web Components.
Bevor es an die Details unserer Verwendung von Web Components geht, lohnt es sich zu klären, was Komponenten im Allgemeinen und Web Components im Speziellen sind.
Was sind Komponenten?
1992 wurde Visual Basic 2.0 von Microsoft der Öffentlichkeit präsentiert. Neben neuen Sprachfeatures für objektorientierte Programmierung bot Visual Basic mit der VBX (Visual Basic Extensions)-Schnittstelle zum ersten Mal die Möglichkeit, beliebige UI-Komponenten anderer Hersteller zu verwenden.
Die zunehmende Verbreitung des Web und die Entwicklung neuer Konzepte wie SPAs (Single-Page Applications) und Frameworks wie Angular oder React erlaubte es dann auch den Web-Entwicklern, die im Desktop-Umfeld erfolgreiche Komponenten basierte Entwicklung für Web-Anwendungen zu verwenden.
Auch wenn diese Beispiele alle aus dem UI-Umfeld stammen, muss es sich bei einer Komponente nicht unbedingt um eine UI-Komponente handeln. Grundlegende Voraussetzung für eine Komponente ist eine definierte Schnittstelle, um verschiedene Komponenten zu verknüpfen und in eigene Anwendungen integrieren zu können.
JavaScript-Frameworks wie Angular oder React erfüllen diese Voraussetzung, tun sich aber schwer damit, Komponenten des jeweils anderen Frameworks zu verwenden. Das ist umso erstaunlicher, da HTML seit Langem zeigt, wie Komponenten definiert werden (über Tags) und wie die Schnittstelle aussehen muss (Verwendung von Attributen).
Aus diesem Grund wurde 2012 die Web Components-Spezifikation veröffentlicht, mit dem Ziel, die Verwendung von eigenen und wiederverwendbaren Tags zu standardisieren.
Browser-Support
Bevor es an die Details der Spezifikation geht, lohnt sich ein kurzer Abstecher zu „Can I Use“ [CIU], um zu prüfen, wie es um den Browser-Support dieser Spezifikation bestellt ist.
Native
Benutzer von Firefox, Chrome und Safari können sich freuen, da alle wichtigen Aspekte wie Custom Elements, Shadow DOM und HTML Templates unterstützt werden.
Bei der Verwendung von Safari muss man lediglich mit einer kleinen Einschränkung leben, da nur „Autonomous custom elements“, aber keine „Customized built-in elements“ verwendet werden können. Das bedeutet, dass in Safari zwar eigene Komponenten erstellt und verwendet werden können, diese aber keine Möglichkeit bieten, Eigenschaften von bestehenden HTML-Elementen (wie von einem Button) wiederzuverwenden [HTML].
Der Internet Explorer (IE) und Edge, die Browser von Microsoft, bieten derzeit keine Unterstützung für Web Components. Für die Zukunft ist hier Besserung zu erwarten. Die zukünftige Version von Edge wird auf Chromium, der Open-Source-Variante von Chrome, aufbauen und dann ebenfalls die Web Components-Spezifikation vollständig unterstützen.
Polyfill
Für neuere Browser, außer Microsoft Edge, sieht die Web Components-Unterstützung also gut aus, für alle anderen gibt es ein Polyfill. Nähere Informationen zu Verwendung und Installation finden Sie unter [Polyf]. Dieses Polyfill rüstet sowohl das Custom Elements-API als auch das Shadow DOM-API für ältere Browser nach. Bei der Verwendung des Shadow DOM-API des Polyfills ist allerdings Vorsicht geboten, da es negative Auswirkungen auf die Render-Performanz einer Seite haben kann.
Was sind Web Components?
Web Components sind erst einmal nur eine Meta-Spezifikation für folgende Spezifikationen:
- Custom Elements,
- Shadow DOM,
- ES Modules,
- HTML Templates.
Wenn ein Browser zumindest die ersten beiden Programmierschnittstellen gemäß der Spezifikationen implementiert, können Sie eigene Elemente definieren, mithilfe von Shadow DOM kapseln und diese Komponenten als neue Tags in einer HTML-Seite verwenden. Eine einfache Web Component sehen Sie in Listing 1. Das Ergebnis können Sie hier http://bit.ly/hello-example sehen.
<script>
class SayHello extends HTMLElement {
constructor() {
super();
let shadowRoot = this.attachShadow({mode: 'open'});
shadowRoot.innerHTML = `<style> p {background: red}</style>
<p>hello again</p>`;
}
}
customElements.define('say-hello', SayHello);
</script>
...
<say-hello></say-hello>
<p>I'm not red</p>Wie bereits erwähnt, besteht die Web Components-Spezifikation aus mehreren Programmierschnittstellen:
Custom Elements
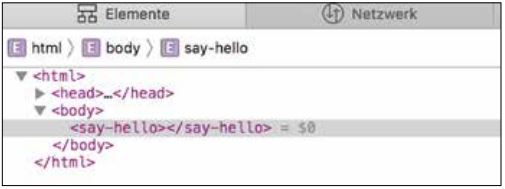
Jeder Web-Entwickler, der eins der bekannten Frameworks wie Angular oder React verwendet hat, weiß, dass die sinnvolle Aufteilung einer Applikation in Komponenten die Entwicklung und Weiterentwicklung vereinfacht. Leider geht diese Struktur verloren, sobald die Inhalte einer Angular- oder React-Komponente in den DOM-Tree (Document Object Model) des Browsers eingefügt werden. Von den sorgsam aufgebauten Komponenten bleibt dann nur noch eine Sammlung von HTML-Tags übrig, die – zumindest ohne spezielle Werkzeuge – die Fehlersuche erschweren. Diese Komponentenstruktur auch im DOM-Tree des Browsers sichtbar zu machen, ist Aufgabe der Custom Elements.

Abb. 2: DOM-Tree mit Web Component
In Abbildung 2 sehen Sie, wie die in Listing 1 deklarierte Komponente als Tag „say-hello“ im Inspector des Safari-Browsers angezeigt wird. Um dieses Verhalten zu erreichen, sind zwei Dinge nötig:
- Unsere Klasse muss von der Klasse HTMLElement erben.
- Über den Aufruf von customElements.define wird unserer Klasse ein HTML-Tag zugeordnet (say-hello).
Dass der Name unseres Tags einen Bindestrich enthält, ist dabei kein Zufall, sondern eine durch die Spezifikation vorgegeben Namenskonvention. Hiermit wird eine Namenskollision mit vorhandenen oder zukünftigen HTML-Tags vermieden.
Shadow DOM
Die Kapselung von HTML-Code in einer Komponente löst aber nur ein Teil des Problems. Neben HTML gibt es auch noch CSS. Ursprünglich arbeiten CSS-Selektoren über alle Elemente einer Seite. Das würde bedeuten, dass wir mit den Styling-Regeln unserer Komponente das umgebende Layout zerstören könnten. Das widerspricht dem Konzept einer Komponente, unabhängig und wiederverwendbar zu sein. Aus diesem Grund gibt es die Shadow DOM-Spezifikation. Diese erfüllt zwei Aufgaben:
- Style-Informationen bleiben innerhalb der Komponente.
- Die Implementierung der Komponente ist nicht sichtbar.
Die Verwendung des Shadow DOM sehen Sie in Listing 1 beim Aufruf von this.attachShadow({mode: 'open'}). Dieser Aufruf erzeugt für unsere Komponente einen eigenen lokalen DOM-Tree und beschränkt dadurch den Geltungsbereich der CSS-Regel. Das p-Tag nach dem <say-hello>; ist daher nicht von der Änderung der Hintergrundfarbe betroffen. Der Parameter {mode: 'open'} sagt der Programmierschnittstelle übrigens, dass wir auf das Verstecken der Implementierungsdetails verzichten.
Die Shadow DOM-Spezifikation ist neben den Custom Elements der wichtigste Bestandteil der Web Components-Spezifikation. Leider mussten wir im Laufe unseres Projekts feststellen, dass sie für unser Projekt mehr Probleme verursacht, als löst. Das hat folgende Gründe:
- React-Events und Shadow DOM vertragen sich nicht, da Reacts Event-System keine Events von Custom Elements empfangen kann. Am Anfang haben wir das durch eine von uns modifizierte React-Version gelöst, was es aber schwierig machte, auf neue React-Versionen zu migrieren. Das Problem ist heute noch nicht gelöst [Har17].
- Um ein einheitliches Look-and-Feel zu gewährleisten, hatten wir uns sowieso für ein zentrales Stylesheet entschieden.
Aus diesen Gründen verzichten wir aktuell auf die Verwendung des Shadow DOM.
React ist übrigens nicht das einzige Framework, das Probleme im Umgang mit Web Components hat. Eine aktuelle Übersicht zum Stand der Kompatibilität von verschiedenen Frameworks und Web Components finden Sie unter [Dod].
ES Modules
Dieses API ist nicht im Rahmen der Web Components-Spezifikation entstanden, sondern Teil von ECMAScript 2015. Die ES Module-Spezifikation definiert eine Programmierschnittstelle, die es erlaubt, JavaScript-Dokumente in andere JavaScript-Dokumente einzubinden. Ursprünglich wurde über die HTML-Import-Spezifikation versucht, dies zu spezifizieren. Diese Spezifikation wurde aber von den Entwicklungen im JavaScript-Umfeld eingeholt. Statt eigene Konzepte zu definieren, wie es die HTML-Import-Spezifikation versuchte, bedienen sich ES Modules bekannter JavaScript-Konzepten.
In Listing 2 und Listing 3 sehen Sie ein Beispiel für die Verwendung von ES Modules. Das Beispiel können Sie hier betrachten: http://bit.ly/say-hello-example.
export class SayHello extends HTMLelement {
constructor() {
super();
let shadowRoot = this.attachShadow({mode: 'open'});
shadowRoot.innerHTML = `<p>hello again</p>`;
}
}
customElements.define('say-hello', SayHello);<script type="module">
import {SayHello} from '/say-hello.js';
</script>
<say-hello></say-hello>HTML Templates
Die Spezifikation für HTML Templates beschäftigt sich mit der Fragestellung, wie HTML-Code-Fragmente definiert und wiederverwendet werden können. HTML Templates sind daher auch ohne Web Components verwendbar und Web Components können auch ohne HTML Templates entwickelt werden. Die Verwendung von Templates erleichtert aber die Erstellung von Web Components und erlaubt die klare Trennung von Code und Markup.
Listing 4 zeigt in einem Ausschnitt, wie HTML Templates verwendet werden können.
...
<template id="my-text">
<p>hello again</p>
<p style="color: red"><slot name="and-more"></slot></p>
</template>
<script>
class SayHello extends HTMLElement {
constructor() {
super();
const template = document.getElementById('my-text');
const templateContent = template.content;
this.attachShadow({mode: 'open'})
.appendChild(templateContent.cloneNode(true))
}
}
...
</script>Integration von zwei Micro-Frontends über Custom Elements am konkreten Beispiel
Im Folgenden wollen wir zeigen, wie wir Custom Elements zur Integration von Micro-Frontends im Projekt FX einsetzen. Das zeigen wir exemplarisch an einer kleinen Beispielanwendung, die aus zwei SCS besteht (alle Listings kann man hier sehen [GitH]).
Die Beispiel-Anwendung „StockPrice“: Korrelation von Aktienkursen
Mit der aus zwei Micro-Frontends bestehenden Beispielanwendung „StockPrice“ kann man sich Diagramme erzeugen lassen, die Aktienkurse (Jahre 2014 bis 2018) von zwei Firmen als Streudiagramm inklusive Korrelationskoeffizienten darstellen (s. Abb. 3).

Abb. 3: Die Oberfläche der Anwendung StockPrice
Dazu kann man in den beiden Autocomplete-Eingabefeldern am oberen Rand jeweils eine Firma (aus dem Dow-Jones-Index) eingeben. Live kann man die Anwendung hier sehen: http://bit.ly/stockprice-page
Die SCS „Company“ und „StockHistory“
Die Anwendung „StockPrice“ besteht aus den SCS „Company“ und „StockHistory“, deren Micro-Frontends auf einer Web-Seite mithilfe von Custom Elements integriert werden:
- Company: Stellt einen Service zur Verfügung, über den Namen und Abkürzungen aller Dow-Jones-Unternehmen abgeholt werden können. Das Micro-Frontend ist ein Eingabefeld mit Autocompletion. Es kann über ein Custom Element mit Namen select-company eingebunden werden.
- StockHistory: Stellt einen Service zur Verfügung, über den die historischen Aktienkurse abgefragt werden können. Das Micro-Frontend ist das Streudiagramm. Es kann über ein Custom Element mit Namen company-correlation eingebunden werden.
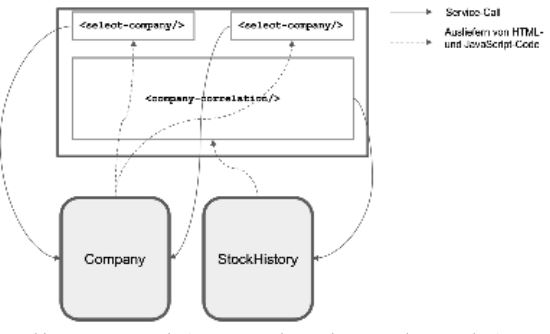
Jedes SCS liefert sein Micro-Frontend (JavaScript-Datei mit dem Code des Custom Element) selbst aus. So hostet zum Beispiel das System „Company“ die JavaScript-Datei selectComponentElement.js, die den Code für das Custom Element select-company enthält. Jedes Custom Element greift wiederum nur auf Services des SCS zu, von dem es ausgeliefert wurde (s. Abb. 4).

Abb. 4: Systeme und Micro-Frontends von der Anwendung StockPrice
Das Micro-Frontend von „Company“
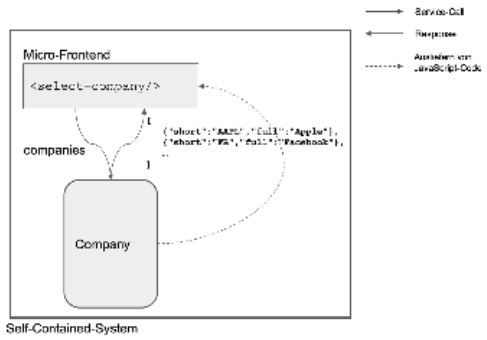
Das SCS „Company“ (s. Abb. 5) stellt einen Service mit Namen „companies“ zur Verfügung. Er liefert Namen und Abkürzungen aller Firmen aus dem Dow-Jones-Index. Der Response sieht folgendermaßen aus:[{"short":"MMM","full":"3M Company"},{"short":"AOS","full":"A.O. Smith Corp"},...]

Abb. 5: Das System „Company“ mit Micro-Frontend
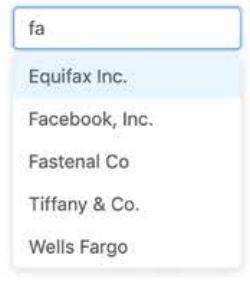
Neben dem Service „companies“ liefert „Company“ auch ein Micro-Frontend aus (eine JavaScript-Datei). Dieses enthält ein Custom Element mit Namen select-company (s. Abb. 6), das wiederum den Service „companies“ aufruft.

Abb. 6: Das Micro-Frontend select-company
select-company rendert sich als Eingabefeld mit Autocompletion-Funktionalität, über das eine Firma aus dem Dow-Jones-Index eingegeben werden kann. Verwenden kann man das Element zum Beispiel wie in Listing 5.
Dem Custom Element select-company kann als Property onChangeCompany eine Callback-Funktion übergeben werden. Diese wird nach der Eingabe durch den Anwender mit dem entsprechenden Company-Objekt (z. B. {short: "AAPL", full: "Apple Inc."}) aufgerufen. Unter http://bit.ly/stockprice-page kann man die Anwendung live sehen.
<select-company></select-company>
<div id="company"></div>
<script>
var element = document.querySelector("select-company");
element.onChangeCompany = function (company) {
var companyDiv = document.querySelector("div#company");
companyDiv.innerHTML = "Company = " + company.full +
" [" + company.short + "]";
}
</script>Das Custom Element „select-company“
Wie oben schon erwähnt, haben wir uns bei der Implementierung der Custom Elements an die folgenden Prinzipien gehalten:
- kein Shadow DOM,
- Custom Elements sind nur schmale Wrapper: Die gesamte clientseitige Funktionalität eines Micro-Frontends befindet sich innerhalb einer React-Component (mit ihren Unter-Komponenten),
- ein Custom Element ruft nur Services von der Adresse auf, von der es ausgeliefert wurde.
Mit diesen Prinzipien sieht die Implementierung (Select-CompanyElement.tsx) des Custom Element select-company wie in Listing 6 aus. SelectCompany ist die React-Component, in der sich die eigentliche Funktionalität des Micro-Frontends befindet. Company ist ein einfaches Interface, das die Daten beschreibt, wie sie vom Service „companies“ kommen:
export interface Company { short: string; full: string;}
Gemäß dem Prinzip, dass alle Funktionalität in der React-Component liegt, soll auch der Aufruf des Service „companies“ innerhalb der React-Component stattfinden. Darum geben wir der React-Component über die Property basedir die Adresse des Proxy mit, da von dort der Code des Custom Element ausgeliefert wurde. Denn über diese Adresse kann die React-Component dann auch den Service aufrufen. Diese Adresse holen wir uns über:
const scriptPath = document.currentScript.getAttribute("src")
und schnibbeln dann einfach das letzte Pfad-Element (den Namen der JavaScript-Datei) weg:
const parts = scriptPath.split("/"); const basedir = parts.slice(0, parts.length-1).join("/");
In der connectedCallback-Lifecycle-Methode rendern wir die React-Component. Als onChange-Property übergeben wir eine Lambda-Funktion, die wiederum die Callback-Funktion aufruft, die dem Custom Element über die onChangeCompany-Property übergeben wurde.
import {SelectCompany, Company} from "./SelectCompany";
const scriptPath = document.currentScript.getAttribute("src");
const parts = scriptPath.split("/");
const basedir = parts.slice(0, parts.length-1).join("/");
class SelectCompanyElement extends HTMLElement {
public onChangeCompany: (Company) => void;
connectedCallback() {
ReactDOM.render(<SelectCompany
basedir={basedir}
onChange={(company: Company) =>
{this.onChangeCompany(company)}}/>, this);
}
}
customElements.define("select-company", SelectCompanyElement);Die React-Component „SelectCompany“
Die React-Component SelectCompany enthält die eigentliche Funktionalität des Micro-Frontends (s. Listing 7). Als Eingabefeld verwenden wir AutoComplete aus der Bibliothek Ant Design [AntD]. Nachdem sich die React-Component zum ersten Mal gerendert hat, wird in der React-Lifecycle-Methode componentDidMount() der Service „companies“ aufgerufen.
import {AutoComplete} from "antd";
export class SelectCompany extends React.Component {
...
async componentDidMount() {
const companies = await fetch(
`${this.props.basedir}/../../service/companies`
).then(resp => resp.json());
this.setState({companies});
}
render() {
return <div className="input-field">
<AutoComplete
dataSource={this.state.data}
onSearch={...}
onSelect={...}
value={this.state.value}
placeholder="Enter company"/>
</div>
}
}In handleSearch() werden aus den vom Service geladenen Company-Namen diejenigen gefiltert, die dem eingegebenen Teilstring entsprechen, sodass AutoComplete eine Vorschlagsliste anzeigen kann. handleSelect() wird aufgerufen, wenn ein Unternehmen ausgewählt worden ist. Hier wird die vom Custom Element über die Property onChange übergebene Callback-Funktion aufgerufen.
Das Custom Element „company-correlation“
Die über die zwei select-company-Custom Elements ausgewählten Unternehmen können nun dem Custom Element company-correlation – das Micro-Frontend des SCS „StockHistory“ – übergeben werden (s. Listing 8).
<script src="./company/build/selectCompanyElement.js"></script>
<script src=
"./stockHistory/build/companyCorrelationElement.js"></script>
<select-company id="selectCompany1"></select-company>
<select-company id="selectCompany2"></select-company>
<company-correlation id="companyCorrelation"></company-correlation>
<script>
document.getElementById("selectCompany1").onChangeCompany =
function(company) {
document.getElementById("companyCorrelation")
.setAttribute("short-y", company.short);
}
document.getElementById("selectCompany2").onChangeCompany =
function(company) {
document.getElementById("companyCorrelation")
.setAttribute("short-x", company.short);
}
</script>Dazu hat company-correlation die zwei Attribute short-x und short-y. Über short-x und short-y kann man die Abkürzung der Unternehmen übergeben, die auf der X-Achse beziehungsweise Y-Achse angezeigt werden sollen.
Im Gegensatz zu select-company besitzt company-correlation Attribute, die sich auch mehrfach ändern können. Dafür müssen wir im Custom Element die Lifecycle-Methode attributeChangedCallback() implementieren (s. Listing 9).
Über static get observedAttributes() teilen wir dem Custom Element-API mit, für welche Attribute wir uns interessieren und dass wir über Änderungen informiert werden wollen. Mit jeder Änderung eines Attributes wird dann attributeChangedCallback() aufgerufen.
Im Sinne unseres Small-Wrapper-Prinzips tun wir in attributeChangedCallback() nichts weiter, als die React-Component mit den neuen Propertys erneut zu rendern. Den Code der React-Component finden Sie hier [GitH-b].
class CompanyCorrelationElement extends HTMLElement {
static get observedAttributes() {
return ["short-x", "short-y"];
}
drawReactComponent() {
...
}
attributeChangedCallback() {
this.drawReactComponent();
}
connectedCallback() {
this.drawReactComponent();
}
}Fazit
Unsere Erfahrungen mit Custom Elements für die Integration von Micro-Frontends waren weitestgehend positiv. Dennoch hat jede Münze (mindestens) zwei Seiten.
Nachteile:
- Seiten, die viele Micro-Frontends einbinden, müssen von vielen Systemen JavaScript-Dateien laden.
- Der Entwicklungsprozess ist schwieriger, da während der Ent-wicklung des eigenen Frontends auf die Web Components anderer Systeme zugegriffen werden muss.
- Der Build-Prozess ist aufwendiger.
- Zusätzliche Komplexität durch die Verwendung von Custom Ele-ments.
Vorteile:
- Komplett unabhängiges Deployment: Da die Custom Ele-ments erst zur Laufzeit geladen werden, kann ein SCS seine Micro-Frontends ändern und neu ausbringen, ohne dass eines der Systeme, die das Micro-Frontend einbinden, neu gebaut und ausgebracht werden muss.
- Es ist unkompliziert, auch komplexe fachliche Komponenten in verschiedenen SCS wiederzuverwenden.
- Einfache Schnittstellen: Das nutzende System „unterhält“ sich mit dem Micro-Frontend in den meisten Fällen nur über die Propertys des Custom Element.
Literatur und Links
[AntD]
Ant Design – A UI Design Language,
https://ant.design
[CIU]
https://caniuse.com/#search=components
[Dod]
R. Dodson, Custom Elements Everywhere,
https://custom-elements-everywhere.com
[GitH]
O. Widder, stockPriceCorrelation,
https://github.com/owidder/stockPriceCorrelation
[GitH-b]
O. Widder, CompanyCorrelation,
http://bit.ly/companyCorrelation
[Har17]
N. Hartmann, Event Handler on React Component not invoked when React Component is rendered inside a Web Component, GitHub, 23.3.2017,
http://bit.ly/react-shadow-dom
[HTML]
HTML-Standard, Kap. 4.13.1.3, Creating a customized built-in element,
http://bit.ly/customized-builtin-example
[Lub19]
M. Lubkowitz, Micro-Frontends: Komplexe Frontends in handhabbare Artefakte zerlegen, in: OBJEKTspektrum, 4/2019
[Mosa]
Project Mosaic – Frontend Microservices,
https://www.mosaic9.org
[NX]
Nx: Angula CLI power-ups for modern development,
https://nx.dev
[Polyf]
https://www.webcomponents.org/polyfills
[SCS]
Self-contained Systems,
http://scs-architecture.org/
[Vitz19]
M. Vitz, Was sind eigentlich Web Components?, in: JAVASPEKTRUM, 1/2019