Am Anfang war der Product Owner. Und er schuf das Backlog. Was wie ein Wunder klingt, ist auch in der Realität nicht trivial. Denn um eine Software erfolgreich agil zu entwickeln, braucht es eine klare Vision. Und diese Vision sollte in einem gut strukturierten und sortierten Backlog in Form von Requirements repräsentiert sein. Da sich Backlog und Vision gegenseitig beeinflussen, ist es unabdingbar, dass diese sich synchron weiterentwickeln und Änderungen konsistent sind.
Product Backlog: the Magic happens here
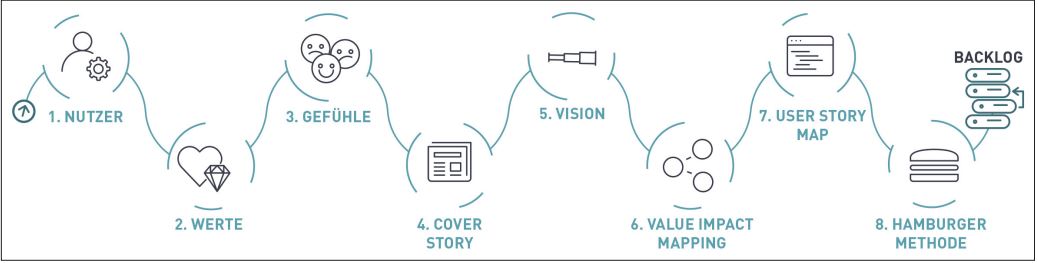
Das Product Backlog ist eine sortierte Liste der Produktanforderungen. Es ist lebendig, niemals vollständig und stellt die Produktidee des Product Owners dar. Oder noch besser: dessen Vision. Aber wie lässt sich eine gute Produktvision finden? Und wie kann daraus ein Backlog abgeleitet werden, dass im Einklang mit dieser Vision steht? Auf diese Fragen gibt der Scrum Guide – der Leitfaden für eines der bekanntesten Vorgehensmodelle der agilen Softwareentwicklung – keine Antworten. Im Folgenden werden acht Schritte vorgestellt, die den Weg von der Produktidee hin zum Backlog beschreiben (siehe Abbildung 1).

Abb. 1: In acht Schritten von der Vision zum Backlog
Um die notwendige Detailtiefe und gute Ergebnisse zu erreichen, empfiehlt es sich, die Schritte in mindestens zwei Workshoptagen zu durchlaufen. Kasten 1 stellt das zur Erklärung der Schritte verwendete Beispiel vor.

Kasten 1: Fiktives Beispiel Freigabe-App
Der erste Ansatz ist oft, das eventuell vorhandene Lastenheft in User-Storys umzuformulieren. Viele Entwicklerteams tun sich aber schwer damit, die Rolle und den Nutzen einer User-Story richtig zu beschreiben. Das Backlog stellt dann vornehmlich eine Liste aller vom Auftraggeber und den Projektbeteiligten gewünschten Funktionen dar. Stattdessen sollte ein Produkt entwickelt werden, das den Nutzern einen echten Mehrwert bietet. Also ist es besser, auch genau dort anzufangen: bei den Nutzern.
1. Schritt: Den Nutzer in den Mittelpunkt stellen
Ich kam, wurde ignoriert und ging. So sieht die Perspektive des Nutzers in vielen Softwareentwicklungsprojekten aus. Oft stehen nämlich die Interessen der Entwickler sowie weiterer Stakeholder im Vordergrund und dem eigentlichen Nutzer des Produkts wird nicht ausreichend Aufmerksamkeit geschenkt. Um dieses Problem zu lösen, sollte die Nutzerperspektive an den Anfang der Produktentwicklung gestellt werden. Zu Projektbeginn wird gezielt danach gefragt, wer der Nutzer ist und was ihn bewegt. Der Nutzer wird also greifbar gemacht. Als Einstieg in die Welt des Nutzers eignen sich Nutzer-Segmente (Customer Segments, [Bla19]). Der Product Owner, die Entwickler und gegebenenfalls weitere am Projekt beteiligte Stakeholder sammeln in diesem Schritt:
- Pains: Was den Nutzer stört.
- Gains: Was sein Leben vereinfacht.
- Customer Jobs: Seine eigentlichen Aufgaben.
Das Ergebnis ist ein erstes Bild des Nutzers. In unserem Praxisbeispiel wird schnell deutlich, dass mehrere Nutzergruppen zu betrachten sind. Zum einen gibt es die Freigeber, die meist im hohen Management angesiedelt sind und dementsprechend wenig Zeit zur Verfügung haben. Zum anderen gibt es die Antragsteller, die die Freigabe des Budgets möglichst schnell benötigen, um das Projekt zu initialisieren. Der Einfachheit halber werden folgend nur die Freigeber weiter betrachtet. Ein Auszug aus der Erstbetrachtung der Nutzersegmente sieht dann wie folgt aus:
- Pains: Zu viel Papierkram; selten im Büro.
- Gains: Anträge auch unterwegs bestätigen zu können.
- Jobs: Anträge prüfen und ggf. freigeben.
Darauf aufbauend kann die Nutzerperspektive über Personas verfeinert werden. Dafür werden die Nutzergruppen zunächst klassifiziert, zum Beispiel in „Old School“, „Normal“ oder „Digital Native“. Für jede Nutzergruppe wird nun der Steckbrief eines ihrer Repräsentanten erstellt – die Persona. Das gelingt am besten, indem ein Moderator das Projektteam dazu anregt, sich typische Nutzer vorzustellen, idealerweise anhand einer konkreten Person. So entsteht ein Bild in den Köpfen der Beteiligten, anhand dessen die Persona zum Beispiel mit Eigenschaften oder einem Motto befüllt werden kann. Aus den Nutzer-Segmenten und den verschiedenen Personas entsteht ein detailliertes Bild des Nutzers. Dieses Bild ist später bei der Erstellung von User-Storys und der Definition von Rollen von großem Nutzen. Für die beispielhafte Smartphone-App wird „Volker Vorstand“ als wichtige Persona identifiziert, der viel unterwegs ist und die meisten seiner Tätigkeiten daher auch mobil erledigen möchte. Er hat eine Affinität zu digitalen Produkten wie Smartphone-Apps und legt viel Wert auf deren einfache Handhabung.
Tipps für den 1. Schritt:
- Mit dem Nutzer starten und so früh wie möglich echte Nutzer einbinden.
- Nicht nur auf die Funktionalitäten des Produkts fokussieren.
- Persona als Basis für die Rolle in den User-Storys verwenden.
2. Schritt: Mit der Wertepyramide die Mehrwerte des Produkts identifizieren
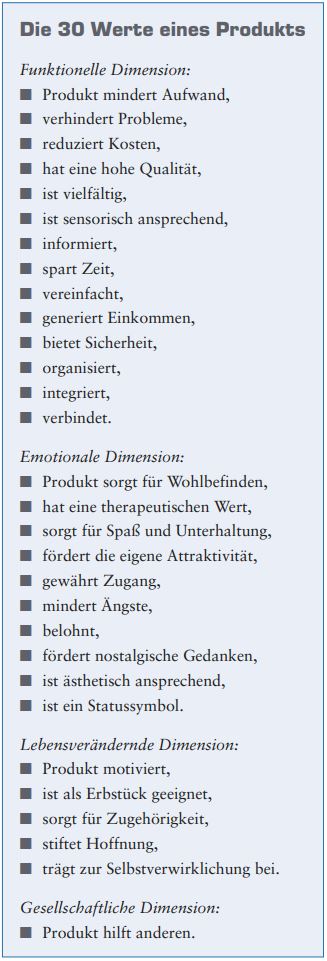
Obwohl nun eine Ahnung davon besteht, wer die Nutzer sind, bleibt weiterhin unbekannt, wieso sie ihr Geld für das zu entwickelnde Produkt ausgeben oder beispielsweise eine Smartphone-App installieren sollten. Die Antwort auf diese Frage liefert die Wertepyramide von [Alm16], die eine Brücke zwischen Nutzern und Anforderungen baut (siehe Kasten 2). Die Wertepyramide enthält 30 Werte, die universell auf Produkte anwendbar sind. In der Produktentwicklung kommt sie folgendermaßen zum Einsatz: Die 30 Werte werden auf DIN-A5-Karten ausgedruckt. Jede Karte zeigt einen Wert, die dazugehörige Beschreibung und ein Beispiel aus der Praxis. Aus diesen 30 Wertekarten wählt das Projektteam die vier Werte aus, die dem Nutzer den größten Mehrwert bieten. In der Diskussion über das Produkt, die Eigenschaften und die Werte der Nutzer wird viel implizites Wissen der einzelnen Teammitglieder aufgedeckt, was den Austausch ebenso wichtig macht wie das Ergebnis in Form der vier ausgewählten Werte. Die ermittelten Werte dienen der Entscheidungsfindung für die weitere Entwicklung des Produkts.

Kasten 2: Wertepyramide [Alm16]
Bei späteren Entwicklungsschritten sollte also stets hinterfragt werden, ob die Entscheidungen diese (Mehr-) Werte des Produkts für den Nutzer positiv oder negativ beeinflussen. Darüber hinaus sollten die Werte auch Beachtung finden bei der Erstellung des Backlogs in Form von User-Storys. Es fällt Projektteams oft schwer, den Nutzen einer User-Story sinnvoll anzugeben. Die Werte bilden eine Richtlinie, an der sich das Team bei der Formulierung des Nutzens orientieren kann.
Tipps für den 2. Schritt:
- Überlegen, welchen Wert das Produkt für den Nutzer hat.
- Die Diskussion über die Werte deckt implizites Wissen auf.
- Die Werte des Produkts für den Nutzer als Basis in den User-Storys verwenden.
Warum sollte „Volker Vorstand“ in unserem Beispiel die App nutzen wollen? In einer regen Diskussion einigt sich das Produktentwicklungsteam auf die folgenden vier Werte:
- Gewährt Zugang: Durch die Freigabe per App kann auch von unterwegs gearbeitet werden.
- Mindert Aufwand: Kein Drucken, Unterschreiben, Scannen, Weiterleiten notwendig.
- Motiviert: Durch Gamification-Ansätze soll eine möglichst schnelle Genehmigung erfolgen.
- Bietet Sicherheit: Die Budgetfreigabe muss weiterhin den Konzernvorgaben entsprechen.
3. Schritt: Welche Gefühle ruft das Produkt hervor?
Anschließend an die Definition des Nutzers und der Werte folgt der nächste Schritt in der Entwicklung des Produkts. Jedes Teammitglied versetzt sich nun in die Rolle des Nutzers und hält schriftlich fest, welches Gefühl ihm das Produkt vermittelt. Wichtig: nur ein Gefühl pro Notizzettel notieren. Die Aufgabe eines Moderators ist es dann, ähnliche Gefühle zu gruppieren. Das Ergebnis ist eine Post-it-Wand voller Gefühle. Jedes Teammitglied darf daraufhin drei Punkte auf die Gefühle verteilen, die der eigenen Meinung nach am stärksten mit dem Produkt verbunden sind. Folgende drei Gefühle haben sich im Praxisbeispiel für „Volker Vorstand“ gefunden:
- Er fühlt sich sicher.
- Er fühlt sich motiviert.
- Er ist begeistert (von der Einfachheit).
4. Schritt: Mit Cover-Storys die Zukunft visualisieren
Mit Nutzern, Werten und Gefühlen ist eine gute Basis für das weitere Vorgehen gelegt. Was fehlt, ist ein übergeordnetes Ziel beziehungsweise eine Vision für das Produkt, die allen Beteiligten im Entwicklungsprozess weitere Orientierung gibt. Die Herausforderung besteht darin, dieses Ziel oder diese Vision im Rahmen eines Workshops mit idealerweise nicht mehr als zehn Teilnehmern zu finden. Die Lösung: eine Cover-Story. Die Workshop-Teilnehmer stellen sich Folgendes vor: Das Produkt, in unserem Beispiel die Freigabe-App, ist seit einem Jahr erfolgreich auf dem Markt und wird vom wichtigsten Branchenmagazin auf der Titelseite präsentiert. Gemeinsam texten und visualisieren alle Teilnehmer dieses Cover nun in 15 bis 20 Minuten auf einem Flipchart. Hier kommt das Chaos ins Spiel. Alle arbeiten gleichzeitig an dem Cover, es gibt keinen Plan und keine definierte Vorgehensweise. Das Cover entsteht spontan. Und ja, das funktioniert wirklich. Abbildung 2 zeigt beispielhaft zwei Cover zu anderen Praxisbeispielen, die auf Basis der beschriebenen Methode entstanden sind.

Abb. 2: In Cover-Storys (Schritt 4) visualisieren die Teilnehmer, wie sie sich die Berichterstattung eines fiktiven Magazins über ihr Produkt vorstellen
Mithilfe der Cover-Story wird die Zukunft gemeinsam visualisiert und dokumentiert. Die Methode schafft ein einheitliches Verständnis und Commitment für die Vision. Den Projektbeteiligten, die nicht an der Erstellung der fiktiven Titelseite mitgewirkt haben, fehlt dieses gemeinschaftliche Erlebnis allerdings. Um auch sie inhaltlich abzuholen, eignet sich das Festhalten der Vision in Form eines Satzes.
Tipps für den 4. Schritt:
- Gefühle zu dem Produkt sammeln.
- Ausreichend Material für die CoverStory bereitstellen: Stifte, Kleber, Notizzettel usw.
- Die Teilnehmer ermutigen, zusammen am Cover zu arbeiten und nicht nur eine Person zeichnen zu lassen.
5. Schritt: Die Vision formulieren: der verflixte eine Satz
Wir stehen im Supermarkt und uns fällt partout nicht die letzte Sache ein, die wir noch einkaufen wollten. Das Wort liegt uns auf der Zunge, aber wir kommen einfach nicht darauf. Genauso fühlt es sich häufig an, wenn eine Vision in einen Satz gegossen werden soll. In diesem Fall eignen sich zwei einfache Schritte, um die Barriere im Kopf zu lösen.
Schritt 1 zum Slogan: Ein Moderator stellt dem Projektteam vor, was eine Vision ausmacht. Eine gute Vision motiviert das Team, jeden Tag ins Büro zu kommen [Cag18] und weckt das Interesse der Stakeholder. Die Vision sollte dabei stets die folgenden Eigenschaften haben:
- kurz: eine gute Vision besteht aus ein bis zwei Sätzen,
- klar: jemand, der das Produkt nicht kennt, kann die Vision verstehen,
- nspirierend: eine gute Vision dient als Antrieb für das Team,
- nutzerzentriert: die Vision spiegelt den Mehrwert des Produkts für den Nutzer wider.
Schritt 2 zum Slogan: Alle Teammitglieder schauen sich die bisherigen Ergebnisse (Nutzer, Werte, Gefühle und Cover-Story) an, ohne miteinander zu sprechen. Mit diesem Input muss nun innerhalb von 15 Minuten ein Vision Statement formuliert werden – eine Diskussion über einzelne Begriffe ist an dieser Stelle ausdrücklich erwünscht. Das Ergebnis ist ein Satz, mit dem alle im Team einverstanden sind. Ein gutes Beispiel ist die aktuelle Vision von Microsoft: „Andere befähigen, mehr zu erreichen“ [Mic].
Tipps für den 5. Schritt:
- Überhaupt eine Produktvision erstellen.
- Zunächst Nutzer, Werte, Gefühle und Cover-Story erarbeiten und im Anschluss die Vision formulieren.
- Sicherstellen, dass alle die Vision mittragen.
Das Projektteam der Freigabe-App im Praxisbeispiel einigt sich auf folgende Vision, die sehr kurz ist, aber den Kern des Produkts doch sehr gut trifft: „Einfach freigeben!“. Da die App und damit auch die Vision nur für interne Zwecke genutzt wird, verstehen auch alle Beteiligten die Bedeutung des Satzes. Das Projektteam hat nun viel über das Produkt gelernt und eine gemeinsame Vision gefunden. Jetzt geht es darum, diesen Kern des Produkts nach und nach zu verfeinern, damit umsetzbare Anforderungen entstehen. Dafür ist es hilfreich, die Werte und die Vision gut sichtbar im Arbeitsbereich des Teams anzubringen, damit sich immer wieder daran orientiert werden kann.
6. Schritt: Epics ableiten mit dem Value Impact Mapping
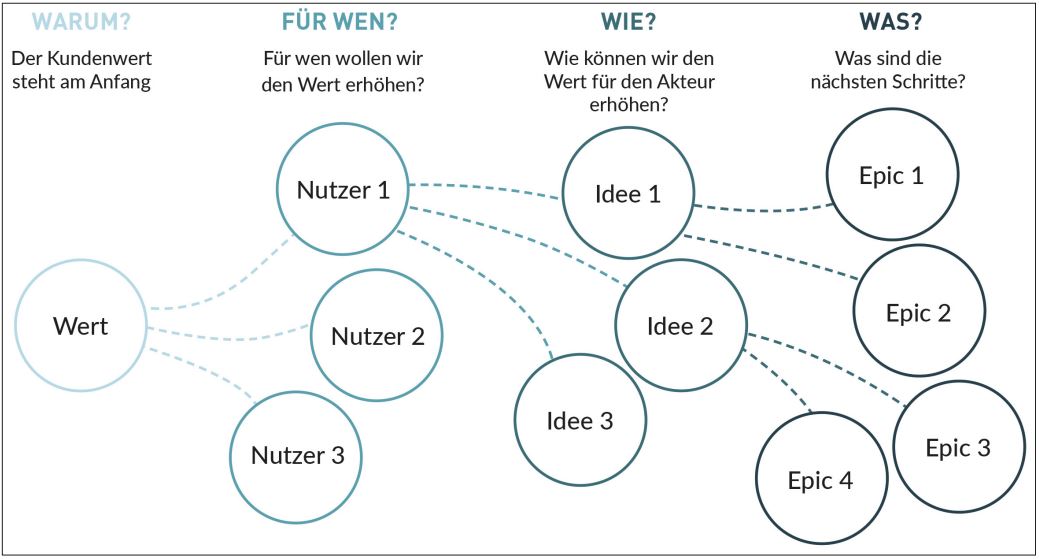
Der nächste Schritt auf dem Weg von der Vision zum Backlog ist das Value Impact Mapping. Dabei werden die erarbeiteten Werte einzeln und nacheinander in den Mittelpunkt einer Kausalkette gestellt (siehe Abbildung 3). Durch gezielte Fragen werden Epics abgeleitet, also große und umfangreiche User-Storys, die das Produkt genau auf den Wert für den Nutzer ausrichten. Die erste Frage lautet „Warum (wollen wir das Produkt entwickeln)?“. Die Antwort auf diese Frage sind die bereits identifizierten Werte, die den Kern der Map bilden. Oft hat ein Produkt verschiedene Nutzergruppen oder -typen. Mit der zweiten Frage „Für wen (wollen wir das Produkt entwickeln)?“ werden daher alle Nutzer gesucht, für die der Produktwert erhöht werden soll.

Abb. 3: Beim Value Impact Mapping (Schritt 6) werden die nächsten Handlungsschritte abgeleitet und Epics definiert
An dieser Stelle tauchen die bekannten Nutzer wieder auf, manchmal werden aber auch weitere Nutzergruppen identifiziert. Mit der dritten Frage „Wie (können wir den Produktwert für diesen Nutzertyp erhöhen)?“ werden weitere mögliche Handlungsansätze gesucht. Im abschließenden Schritt des Value Impact Mapping wird jeder Ansatz zerlegt, indem durch die Frage „Was (sind die nächsten Schritte)?“ Epics abgeleitet werden.
Tipps für den 6. Schritt:
- Quantität vor Qualität, auch verrückte Ideen zulassen.
- Als Moderator zwischen den Schritten das bisher Erreichte zusammenfassen.
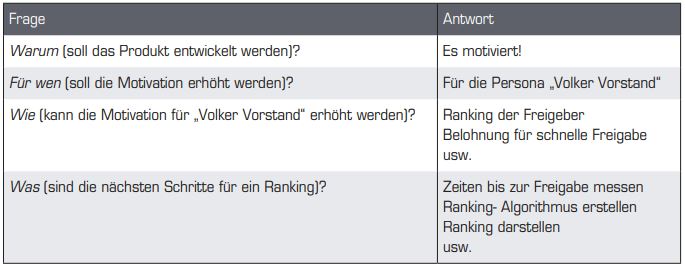
Bei der Identifikation der (Mehr-)Werte unserer Beispiel-App wurde unter anderem der Wert „Motiviert“ identifiziert. Dieser steht nun am Anfang des Mappings (siehe Tabelle 1).

Tabelle 1: Value Impact Mapping
7. Schritt: Mit dem User Story Mapping werden die Releases geplant
Die Epics sind das erste, grobe Grundgerüst für das Backlog. Bei komplexen Produkten führt die eindimensionale Struktur des Backlogs (vertikal) allerdings häufig zu Problemen hinsichtlich der Übersichtlichkeit. Die einfache Frage nach dem Status quo einer ausgewählten Epic lässt sich nicht beantworten, da die zugehörigen User-Storys über das gesamte Backlog zwischen vielen anderen User-Storys verteilt sein können. Abhilfe schafft in diesem Fall das User Story Mapping. Diese Methode fügt dem Backlog eine zweite Dimension (horizontal) hinzu und setzt die Epics in die Kopfzeile einer Tabelle. Unter den Epics werden die dazugehörigen Storys gesammelt und von oben nach unten absteigend priorisiert.
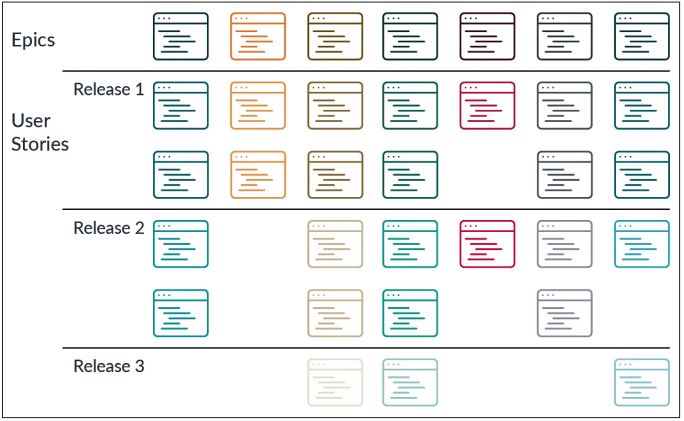
Abbildung 4 zeigt, dass sich anschließend einfach Releases planen lassen, indem horizontale Trennlinien einfügt werden. Storys, die es nicht in ein Release schaffen, werden unter diese Linie verschoben, was die Übersichtlichkeit der Darstellung deutlich verbessert. Die Anordnung der Epics von links nach rechts stellt oft den Prozess eines Nutzers durch das Produkt dar. In Kombination mit dem Value Impact Mapping lassen sich hier eventuelle Lücken finden, die durch passende Epics geschlossen werden können. Der Nachteil einer User Story Map liegt in der nicht mehr eindeutigen Sortierung des Product Backlogs. Aus diesem Grund kann es sich lohnen, beide Darstellungen zu nutzen und je nach Problemstellung die Sicht zu wechseln.

Abb. 4: Beim User Story Mapping (Schritt 7) werden die User-Storys sortiert und Releases geplant
8. Schritt: User-Storys zuschneiden mit der Hamburger-Methode
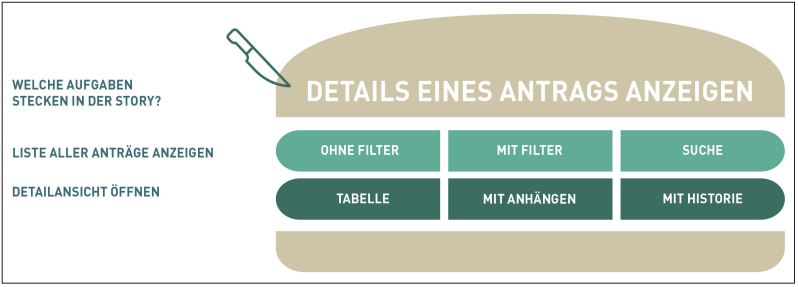
Wie isst man einen ganzen Kuchen? Indem man ihn in Stücke schneidet! Anforderungen in kleine Einheiten zu zerlegen, ist nicht immer einfach. Oft wird eine Story in Stücke zerteilt und sequenziell über mehrere Sprints abgearbeitet. So wird im ersten Sprint etwa die Benutzeroberfläche der App entwickelt, im zweiten Sprint das Backend und im dritten Sprint entsteht die verbindende Schnittstelle. Der Mehrwert für den Nutzer entsteht in diesem Fall erst nach drei Sprints und das Projektteam kann das Feedback des Nutzers erst nach dieser Zeitspanne einholen. Besser ist es, wenn jede Story für sich dem Nutzer einen Mehrwert bietet und dem Projektteam die Möglichkeit gibt, schon früh im Entwicklungsprozess Feedback einzuholen. Zu diesem Zweck werden die Storys über alle Schichten geschnitten, zum Beispiel mit der Hamburger-Methode [Adz12]. Bei dieser Methode werden zunächst alle Arbeitsschritte, die für den Nutzer nötig sind, um eine User-Story abzuschließen, in logischer Reihenfolge untereinander notiert. Anschließend werden die möglichen Ausprägungen, die jeder der Schritte haben könnte, von einfach (links) bis komplex (rechts) neben dem jeweiligen Arbeitsschritt festgehalten. Das Ergebnis ist der Hamburger. Nun gilt es, den ersten Happen zum Abbeißen zu finden. Bei unserer Freigabe-App gliedert sich die Anforderung „Details eines Antrags anzeigen“ in die Unteraufgaben „Liste aller Anträge anzeigen“ und „Antragsdetails öffnen“ (siehe Abbildung 5).

Abb. 5: Mit der Hamburger-Methode (Schritt 8) werden User-Storys so zugeschnitten, dass nach einem Sprint direkt Nutzerfeedback zum Produkt eingeholt werden kann
Die einfachste Möglichkeit, die Aufgabe „Liste aller Anträge anzeigen“ umzusetzen, ist es, dem Nutzer eine Liste ohne Filter zu bieten. Die simpelste Variante, die Details anzuzeigen, ist eine unformatierte Tabelle. Die Kombination dieser beiden Ausprägungen ist ein guter erster Schritt in Richtung der Gesamtfunktionalität. Eventuell ist es aber auch sinnvoll, eine Filterung der Liste gleich mit zu implementieren. An dieser Stelle entstehen gute Diskussionen über den Umfang einer User-Story zwischen dem Product Owner und den anderen Mitgliedern des Projektteams.
Fazit
Es sind keine Zauberkräfte notwendig, um eine Vision und ein passendes Backlog zu erstellen. Auf die Methoden kommt es an. Mit den Nutzern, den Werten und der Vision für das Produkt ist ein guter Grundstein für die agile Entwicklung gelegt. Wenn sich diese auch noch im Backlog widerspiegeln, sind die Weichen für eine erfolgreiche Produktentwicklung gestellt.
Literatur & Links
[Adz12]
G. Adzic, Splitting user stories – the hamburger method, siehe: https://gojko.net/2012/01/23/splitting-user-stories-the-hamburger-method/
[Alm16]
E. Almquist, J. Senior, N. Bloch, The Elements of Value, in: Harvard Business Review 09/2016, siehe: https://hbr.org/2016/09/the-elements-of-value
[Bla19]
D. Bland, A. Osterwalder, Testing Business Ideas, Wiley, 2019
[Cag18]
M. Cagan, INSPIRED: How to Create Tech Products Customers Love, Wiley, 2018
[Mic]
Microsoft, Microsoft Mission und Vision, siehe: https://www.microsoft.com/de-de/about