1) Aus Gründen der besseren Lesbarkeit wird bei Personenbezeichnungen und personenbezogenen Hauptwörtern in diesem Artikel die männliche Form verwendet. Entsprechende Begriffe gelten im Sinne der Gleichbehandlung grundsätzlich für alle Geschlechter. Die verkürzte Sprachform hat nur redaktionelle Gründe und beinhaltet keine Wertung.
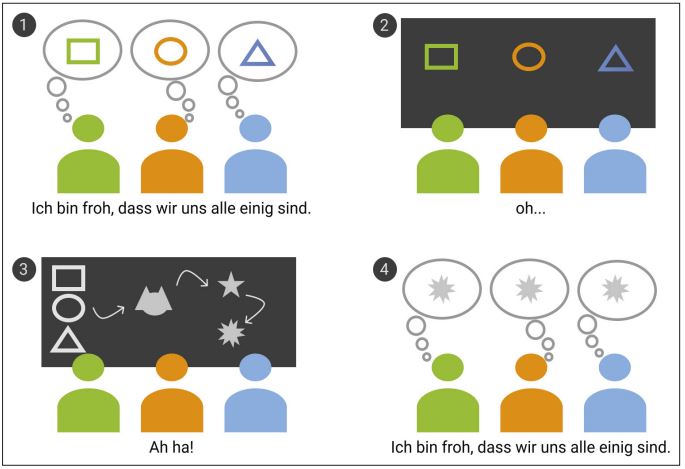
Am Anfang jeder Produktentwicklung ist es wichtig, ein einheitliches Verständnis im Team herzustellen (siehe Abbildung 1). Das ist auch schon gleich eine Aufgabe, bei der ein UX-Designer das Team leitend voranbringt.

Abb. 1: Gemeinsames Verständnis schaffen, Quelle: Eigene Darstellung in Anlehnung an [Pat14], S. xxxii
Wer ist eigentlich dieser UX-Designer?
Die Suche nach einem UX-Designer ist mit der nach einem Entwickler vergleichbar. Es gibt viele fachliche Ausrichtungen, die ein UX-Experte erfüllen kann. Zum Beispiel kann man hier einen User Researcher, Interaktions-Designer, Interface-Designer oder sogar eine Person suchen, die die Produktstrategie entwickelt und umsetzt. Häufig werden dann noch Kenntnisse zu Technologien wie HTML, CSS und JavaScript vorausgesetzt. Dass es sich hierbei um verschiedene Personen handelt, die unterschiedliches Handwerk beherrschen, sollte klar sein. Somit gibt
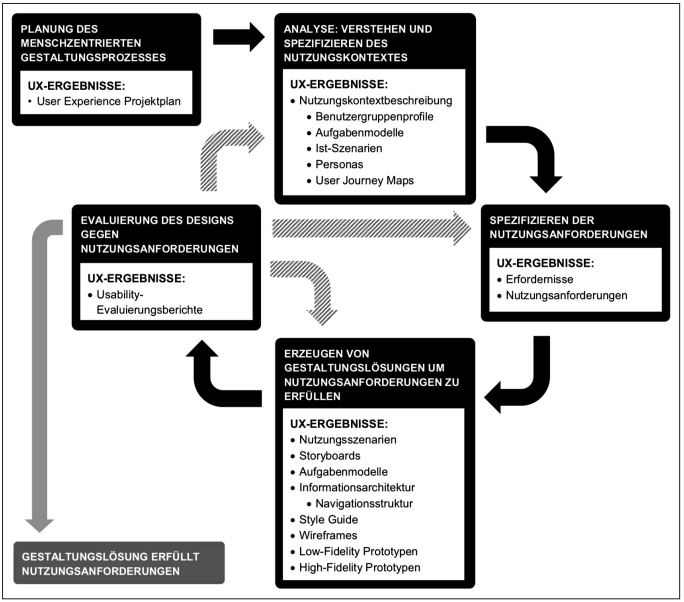
es viele Fachrichtungen, in denen sich ein UX-Designer spezialisieren kann. Je nach Projektstand und Projektart werden verschiedene Expertisen benötigt. UX steht für User Experience, und das ist eine Bezeichnung, die immer häufiger in der Produktentwicklung fällt. UX bezeichnet das Nutzererlebnis und fängt bei den ersten Gedanken des Nutzers an das Produkt an: Wenn eine Fitness-App ständig an die verpassten Workouts erinnert und dazu noch scheinbar nützliche Produkte über Push-Nachrichten verkaufen möchte, wird sie wohl kaum mit Freude dazu genutzt, überhaupt Workouts zu starten. Damit solche Probleme ans Licht kommen und die Nutzer ein besseres Erlebnis mit dem Produkt haben – somit natürlich auch zufriedener sind, Kundenbindungen länger halten und das Produkt besser verkauft wird –, gibt es Richtlinien und Vorgehensweisen (vgl. [IDF20]). Zum Beispiel die ISO 9241: Dort wird die „Ergonomie der Mensch-System-Interaktion“ beschrieben. Kurz gesagt heißt das, wie ein Nutzer das System bedienen können soll, damit er seine Aufgaben gut erledigen kann. Der Human Centered Design Process (siehe Abbildung 2) ist eine Möglichkeit, das Nutzererlebnis so gut wie möglich zu gestalten: Zuerst gilt es, den Nutzer zu verstehen, danach seine Anforderungen an das System aufzunehmen und anschließend eine Gestaltungslösung zu entwickeln. Wenn das erreicht ist, können Usability- und UX-Tests durchgeführt werden, um das Produkt direkt von der Zielgruppe validieren zu lassen. Aber eins nach dem anderen.

Abb. 2: Der menschenzentrierte Gestaltungsprozess, Quelle: [CPUX20], S. 6
Wie alles anfängt
Hätten wir keine innovativen Ideen, würden wir heute noch in einer Kutsche zu unseren Geschäftsterminen fahren. Wichtig ist allerdings, dass wir bei der Produktentwicklung nicht vergessen, den Nutzer zu befragen. Wird dieses Produkt wirklich benötigt oder sind nur wir selbst von der Idee oder Funktion überzeugt? Bei Befragungen sollte man darauf achten, dass das, was Menschen sagen, und das, was sie wirklich tun oder wollen und wirklich nutzen, verschiedene Dingen sein können. Wenn wir Nutzer fragen, ob eine Erinnerungsfunktion in einer Fitness-App hilfreich ist, wird dies bestimmt bejaht. Allerdings weiß jeder selbst, wie schnell diese Push-Mitteilung weggeklickt ist. Deshalb ist es eine Kunst, den Menschen im Interview richtig zu verstehen. Eine einfache Regel kann man sich dazu merken: Fragen Sie immer fünfmal nach dem Warum. Dabei wird eventuell klar, dass gar keine Erinnerung benötigt wird, sondern eine Motivation, das heutige Fitnessprogramm durchzuführen. Ein UX-Experte, der sich auf Nutzungskontext und Anforderungsanalyse spezialisiert hat, erkennt diese Unterschiede. Annahmen wie „Wir wissen doch sowieso, was der Nutzer möchte“ genügen hier nicht. Es ist ökonomischer, im Voraus ein paar Stunden mit den Nutzern zu sprechen, als später mit dem gesamten Entwicklerteam zu rätseln, was eigentlich wirklich benötigt wird (vgl. [Alv14], S. 4).
Es gibt inzwischen viele Methoden, wie man zu einer Produktidee kommt und wie der Start einer Produktentwicklung erleichtert werden kann. Ein UX-Designer hat einen Koffer voll mit Methoden im Gepäck und wählt dann die richtige aus. Nur ein kurzer Einblick der Komplexität der Methodenwahl, beispielhaft an zwei Methoden erklärt: Design Thinking und Design-Sprints werden an dieser Stelle häufig verwendet. Das eine ist eine Denkhaltung, das andere ein Prozess.
Design Thinking ist ein Prinzip, das den Nutzer und seine Probleme in den Mittelpunkt der Lösungsentwicklung stellt. Häufig werden bei den beiden Begriffen Äpfel mit Birnen verglichen. Wenn ein Design-Sprint eine Birne ist, so ist Design Thinking ein Kochbuch über Früchte.
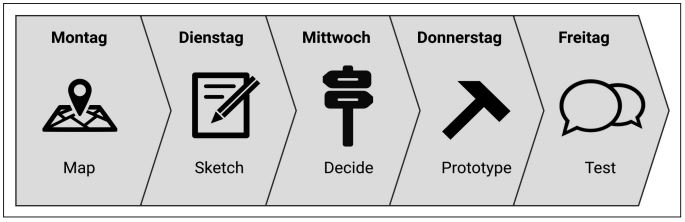
In einem Design-Sprint (siehe Abbildung 3) verwendet man Denkweisen aus Design Thinking und hat am Ende von nur einer Woche einen einfachen Prototyp entwickelt und getestet, ohne eine Zeile Code zu schreiben.

Abb. 3: Design-Sprint-Prozess
Häufig hindert die voraussichtliche Dauer einer Analysephase die Entscheider daran, diese zu genehmigen. Um trotzdem eine gute UX und ein Produktverständnis schaffen zu können, hilft ein kurzer Design-Sprint. Am Beispiel der Fitness-App würde das bedeuten, dass man zunächst ein Problemfeld definiert, das man lösen möchte: Der Nutzer wacht morgens auf und möchte ein paar wenige Übungen vor der Arbeit durchführen, hat aber keine Lust, sich ein passendes Workout aus dem Internet zu suchen.
Die Problemstellung wird kritisch hinterfragt, wo kann man scheitern, wo gibt es Chancen? Dienstag geht es daran, mehrere Lösungen für das Problem zu finden. Durch alternative Herangehensweisen wie Maps, Zeichnungen oder Basteleinheiten werden Ideen festgehalten. Am Mittwoch werden die besten Ideen ausgewählt. Es können auch Ideen kombiniert werden: Eine dekorative Fitnessmatte, die aussieht wie ein Teppich, damit sie liegen bleiben kann, in Verbindung mit einer App? Donnerstag wird ein Prototyp (oder mehrere) erstellt, der am Freitag getestet wird.
Wenn man diese Schritte durchlaufen hat, kann es ein Schritt in Richtung guter UX sein: Der Nutzer findet sich leicht in der App zurecht, er macht die Workouts regelmäßig für einen gesunden Körper und findet vielleicht sogar noch wissenswerten Inhalt zum Thema Gesundheit, leicht verdaulich dargestellt. Dadurch erlangt er Vertrauen in das Produkt. Das Vorgehen in Design-Sprints ist jedoch nur wertvoll, wenn zu Beginn viele Faktoren wie zum Beispiel das richtige Team, die richtige Herausforderung und ganz philosophisch klingend, aber praktisch gemeint, Zeit und Raum stimmen (vgl. [Kna18], S. 26 ff.). Der UX-Designer ist aufgrund seiner Erfahrungen, seiner Methodenkenntnisse und der meist stark ausgeprägten Empathie in der Lage, die Workshops wie Design-Sprints oder ähnliche gewinnbringend und zielführend zu gestalten.
Wenn es dann losgeht
Häufig wird die Recherche zum Produktumfeld und den Nutzeranalysen nicht als Start angesehen, denn „da sieht man ja noch gar nichts“. Und warum man „nicht endlich anfangen“ kann, beschreibt der folgende Abschnitt.
Bevor mit der teuren Implementierung des Produkts begonnen werden kann, muss ein UX-Designer viel Arbeit leisten. Bei einem neuen Themengebiet werden zunächst die Aufgaben der Nutzer verstanden. Am einfachsten geht das, indem man den Nutzer beobachtet. Nur wenige springen morgens aus dem Bett und sind top motiviert, Sport zu treiben. Sind diese Wenigen die Zielgruppe, oder sollte man die Workouts der Fitness-App doch mit einem kleinen Wake-up-Warm-up beginnen? Eine weitere Möglichkeit besteht darin, sogenannte Fokusgruppen durchzuführen. Das ist ein Workshop-Format, in dem sich Experten des Themas in einem Raum treffen. Profisportler würden hierbei Ideen sammeln, Fragen der Produktentwickler beantworten und eventuell schon erste Prozesse oder Workout-Folgen skizzieren. Ein Moderator (diesen Job übernimmt meistens auch der UX-Designer) führt durch den Workshop (vgl. [CPUX18], S. 25).
Wenn erste Informationen gesammelt und ausgewertet wurden, werden Interviews mit dem Endnutzer durchgeführt (vgl. [Coo14], S. 39 ff.). Schon allein zu diesem Thema gibt es gefühlt unendlich viel Literatur. Wer sich genauer damit beschäftigen mag, kann in dem Buch „Forschungsmethoden und Evaluation in den Sozial- und Humanwissenschaften“ [Dör16] eine Menge an gut aufbereiteten Informationen finden.
Das Ergebnis aus den Interviews ist eine Beschreibung des Nutzungskontexts: Benutzer, Ziele, Aufgaben, Umgebung und Ressourcen. Benutzer sind diejenigen, die mit dem Produkt interagieren, um ein bestimmtes Ziel zu erreichen. Aufgabe kann es sein, verschiedene Bewegungsabläufe durchzuführen, um die Muskeln und den Kreislauf auf den Tag vorzubereiten (Ziel). Die Umgebung könnte das Schlaf- oder Wohnzimmer sein, und als Ressourcen wird alles genannt, was zur Erledigung der Aufgabe benötigt wird: Sportmatte, Gewichte, Smartphone.
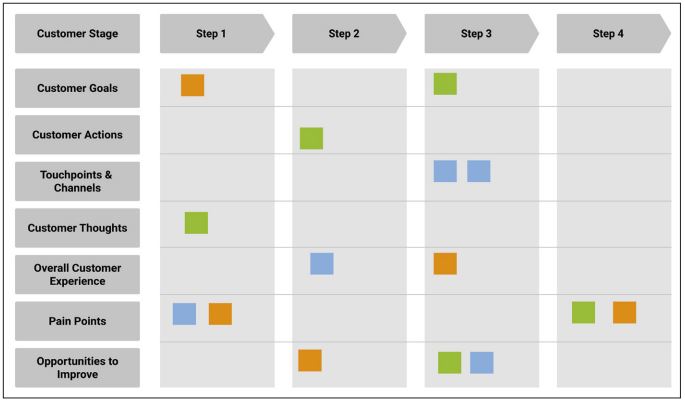
Aus diesen Auswertungen kann anhand des Ist-Szenarios und des Aufgabenmodells ein Soll-Szenario entwickelt und zum Beispiel in eine User Journey Map (siehe Abbildung 4) überführt werden.

Abb. 4: Beispiel einer User Journey Map
Vermutlich gibt es keinen UX-Designer, der noch nie mit einer solchen Map gearbeitet hat. Sie stellt alle Begegnungen des Benutzers mit dem System dar. Die Visualisierung hilft unter anderem den Interessenvertretern, das Problem deutlich zu machen. Neben der User Journey Map gibt es auch noch Empathie Maps, Experience Maps oder Service Blueprints, die jeweils für andere Anforderungen als UX-Mapping-Methoden bereitstehen können.
An diesem Punkt der Produktentwicklung ist auch die enge Zusammenarbeit zwischen einem UX-Designer und einem Fachexperten oder Business Analyst dringend notwendig und erwähnenswert. Selbst wenn Sätze wie „Wir brauchen doch nicht beides!“ fallen, gilt: Doch, der eine ersetzt den anderen nicht. Ein Fachexperte kennt gegebenenfalls bestehende Prozesse fachlich sehr genau, ebenso wie die Anforderungen an unternehmensinterne Systeme. Zudem denkt er häufig an die Wirtschaftlichkeit des Projekts. Eine pragmatische Umsetzbarkeit wird dann durch beide Akteure erreicht. Durch viel Kommunikation und Austausch von Informationen gelingt ein durchdachtes Produkt.
Es muss geliefert werden
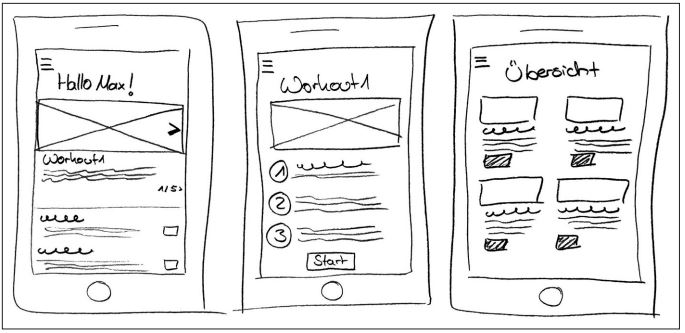
Bis zu diesem Zeitpunkt der Entwicklung sieht leider noch niemand etwas von dem tatsächlich zu entwickelnden Produkt. „Warum dauert das denn so lange?“ ist jetzt die Frage der meisten Stakeholder, Projektleiter oder Chefs. Wenn inzwischen genug Recherche-Material bereitsteht, kann ein Prototyp entwickelt werden. Falls das nicht so ist, fühlt sich ein UX-Designer in etwa so, wie ein Autor, der einen Auftrag für ein Buch bekommt – es wird ihm aber erst nach einem halben Jahr verraten, von welchem Thema es handeln soll. Das Ergebnis stellt danach niemanden zufrieden. Ein Prototyp kann zunächst sehr einfach gestaltet werden. Es gibt viele Möglichkeiten: Entweder man nimmt Stift und Papier und zeichnet erste Ideen auf, dann erhält man einen Papierprototyp (siehe Abbildung 5).

Abb. 5: Beispiel eines Papierprototyps
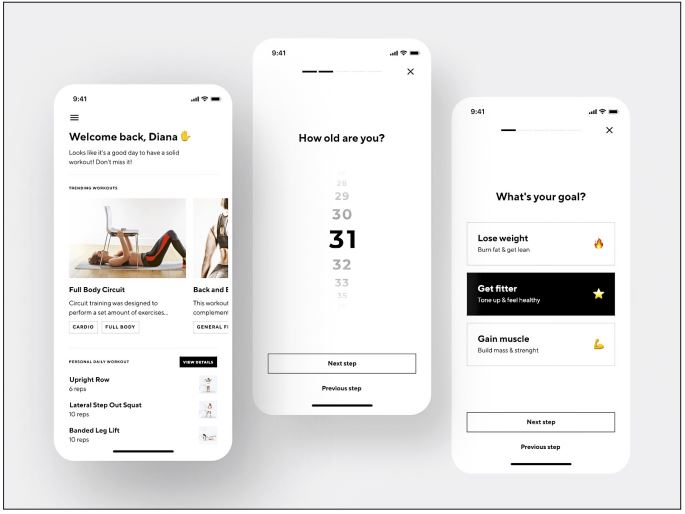
Oder man verwendet Programme, die einen bei der Tätigkeit unterstützen, daraus können High-Fidelity-Prototypen entstehen (siehe Abbildung 6).

Abb. 6: Beispiel eines High-Fidelity-Prototyps, Quelle: Shakuro (www.dribble.com)
In meinen Projekten verwende ich gern Figma [www.figma.com] für ausgereifte Klick-Dummys (siehe Abbildung 7) und Balsamiq [www.balsamiq.com] für einfache Wireframes, beides Open-Source-Software. Die richtige Wahl der Art, der Form und der Ausgestaltung der Tiefe des Prototyps trifft ein UX-Designer. Je nach Reifegrad der Idee, wer die Nutzer sind, und was getestet wird, fällt die Entscheidung aus (vgl. [Jac19], S. 129 ff.).

Abb. 7: Beispiel eines Klick-Dummys mit Verlinkungen
Wichtig ist, dass die Ideen und Prototypen über Tests validiert werden. In einem ersten Schritt kann ein sogenannter Expertentest durchgeführt werden. Das heißt, der UX-Designer schaut die eigenen Designs an, oder besser noch, lässt sie von einem Kollegen untersuchen. Die Prototypen werden dann anhand von Designrichtlinien geprüft, um erste Auffälligkeiten zu beseitigen. In einem sehr frühen Status lohnt es sich aber auch, echte Nutzer zu befragen. Grob gesagt, werden Nutzer dabei beobachtet, wie sie eine ihrer Aufgaben mit dem Prototyp lösen. Dabei fällt sehr schnell auf, welche Funktionen noch benötigt werden, oder was nicht verstanden wird. Nach der Auswertung der Tests kann der Prototyp weiterentwickelt und Argumente von Managern wie „Ich hätte hier gerne ein Dropdown!“ können schnell außer Kraft gesetzt werden (vgl. [Got16], S. 105).
Ein UX-Designer sollte ganz besonders darauf Acht geben, dass der Prototyp zum Wegwerfen designt wird. Ja, Sie haben richtig gelesen. Wenn man viel Zeit und Mühe in die Entwicklung investiert, sich der Lösungsansatz danach aber als falsch herauskristallisiert, fällt es schwer, das Ergebnis wegzuwerfen. Dann werden Versuche unternommen, das bisher Geschaffene – mit kleinen Änderungen – wiederzuverwenden, obwohl es total unzureichend ist.
Einen Prototyp zu erstellen, spart schon im Voraus Geld. Bei der Frage „Wer soll das denn bezahlen?“, stellt sich eher die Frage: Wer bezahlt denn die Entwicklung, wenn es keinen getesteten Prototyp gibt? Wenn Ideen umgesetzt werden, die nicht validiert wurden und später scheitern, ist das deutlich teurer. Noch mehr: Durch die Entwicklung solcher Prototypen kann die Implementierung schneller starten. Diese Art von Artefakt schafft ein gemeinsames Verständnis im Team von den Anforderungen.
Und hier wird auch wieder deutlich, dass ein UX-Designer nicht nur jemand ist, der „bunte Bildchen malt“ und „es schön macht“, sondern dafür sorgt, dass das Produkt tatsächlich verwendet werden kann.
Kurze Unterbrechung
Häufig starten Projekte viel zu früh und das Entwicklungsteam bekommt die Anforderungen zugeworfen, ohne dass die zuvor genannten Aktivitäten bedacht wurden.
Dazu zählen auch oben genannte Recherche-Aktivitäten über die Endnutzer. Lässt man diese Analyse außer Acht, ist es schon fast vorprogrammiert, dass Änderungen des Projektinhalts anstehen. Schlimmer noch: Es können komplette Strategiewechsel während des Projekts auftauchen. Vielleicht soll die geforderte Fitness-App nur für Rentner entwickelt werden. Oftmals muss dann das komplette Design des Systems angepasst oder neu modelliert werden. „Das können wir doch trotzdem so lassen, das versteht der Nutzer dann schon!“ – Nein, leider nicht. Denn der Nutzer kann den Strategiewechsel in Gedanken nicht nachvollziehen und versteht deshalb nicht, warum er jetzt einen Umweg in der App gehen muss. Wenn dann auch noch Geld an der Oberfläche gespart wird, weil das ja alles „nicht so wichtig ist, das System muss halt funktionieren“, ist die Verwirrung unaufhaltsam. Deshalb ist es sehr wichtig, im Voraus gute Arbeit zu leisten. Die gewonnenen Erkenntnisse über den Nutzer, ihn zu verstehen und seine Anforderungen aufzunehmen, sollten unbedingt ausgewertet und weiterverarbeitet werden. Wenn eine Customer Journey Map nur an der Wand hängen bleibt, ist das zwar eine schöne und bunte Dekoration, allerdings hilft sie dort den wenigsten.
Eine Weiterentwicklung der Journey Map kann ein Eventstorming-Workshop sein (siehe Abbildung 8), (vgl. [BRA20]). Dort können aus vielen Gesprächen mit den Beteiligten des Produkts, Wänden voller Haftnotizen und Klebeband erste Prozesse visualisiert und anschließend digitalisiert werden. Selbst wenn Vorgesetzte plädieren, der Prozess funktioniere aber so, jeder Mitarbeiter dieses Vorgehen aber vollkommen ignoriert, sollte gesagt werden, dass man Prozesse durchaus abändern darf. Im Anschluss an das Abbilden des Prozesses kann der sehr relevante Domänen-Schnitt erfolgen.

Abb. 8: Interaktiver Eventstroming-Workshop, Quelle: Bonneval Sebastien
Umsetzung im Sprint
Im weiteren Verlauf der Entwicklung des Produkts steht die Zusammenarbeit mit dem Entwicklungsteam an. Häufig trifft man nun auf die Meinung, dass die Arbeit eines UX-Designers dann weniger wird, oder man überhaupt keinen mehr bräuchte, denn der Prototyp ist ja bereits da.
Aber auch hier kann man auf diese Kompetenz im Team nicht verzichten. Ein grober Entwurf des Produkts ist abgebildet und die ersten Funktionen durch User-Feedback bestätigt, allerdings sollte sich das Produkt in einer agilen Entwicklung weiter entfalten und immer wieder um neue Funktionen ergänzt werden.
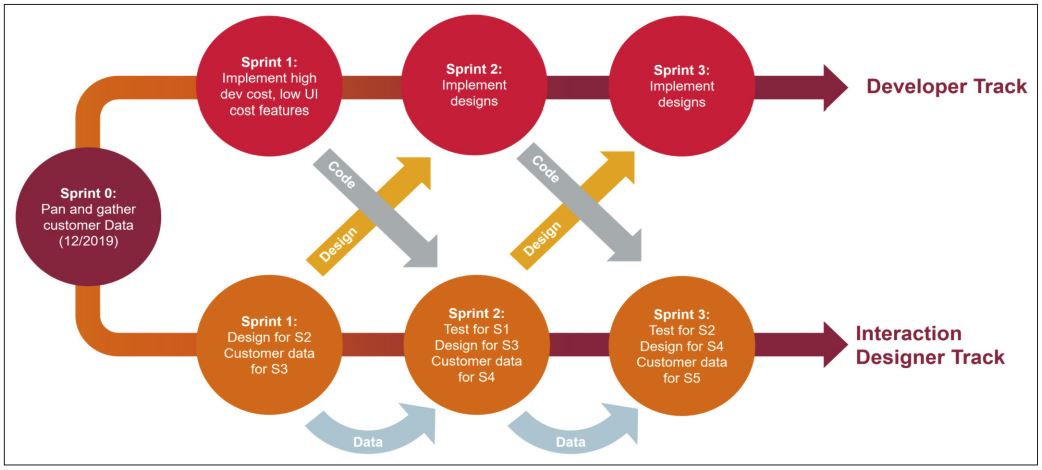
Der UX-Designer arbeitet eng mit Backend- und Frontend-Entwicklern zusammen. Er hilft dabei, dass alle im Team die Vision und die Nutzer kennen und auf das gleiche Ziel hinarbeiten. Der Designer arbeitet meist mindestens einen Sprint voraus und gleichzeitig hinterher. Voraus ist er beim Analysieren und Entwerfen von Designs. Wenn ein Inkrement fertig ist, werden UX-Reviews und Nutzertests durchgeführt. Abbildung 9 erklärt dieses Verfahren des „Staggered Sprints“-Modells, das Desirée Sy und Lynn Miller entworfen haben, anschaulich (vgl. [Got16], s. 120).

Abb. 9: Sys und Millers „Staggered Sprints“-Modell
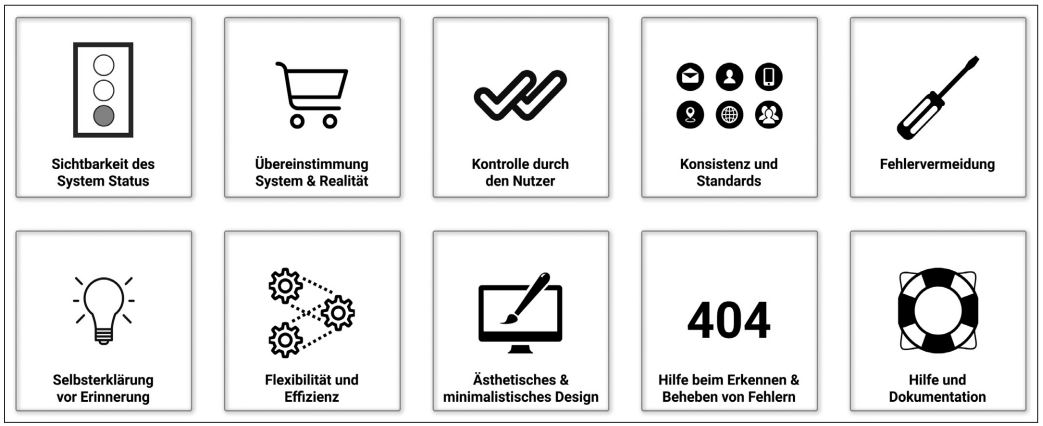
Aber warum gibt es UX-Reviews und Nutzertests? Zugegebenermaßen hat man in der Praxis häufig keine Zeit und nicht das Geld, um nach jedem Sprint Nutzertests durchzuführen. Deshalb sind UX-Reviews eine Hilfe: Bevor die Story vom Product Owner abgenommen wird, wirft der UX-Designer einen Blick auf das Entwickelte. Natürlich wird nicht immer 100 Prozent nach dem Prototyp entwickelt und angestrengte Fragen wie „muss der Button wirklich so sein?“, können dann noch mal überprüft werden. Nach Richtlinien wie die anfangs erwähnte ISO-Norm oder die zugänglichen 10-Heuristiken von Jacob Nielsen, kann man mit geschultem Auge das System schnell überprüfen (vgl. [NIE20-a] und Abbildung 10).

Abb. 10: Die zehn Heuristiken von Jacob Nielsen
Bei Usability-Tests ist es weit verbreitet, dass man „auch mal die Klicks zählt“, die ein Nutzer benötigt, um an sein Ziel zu gelangen. Aber es ist nicht nur das. Vielmehr gilt es,
- Probleme im Design oder in den Funktionen des Produkts zu identifizieren,
- die Zielgruppe besser kennenzulernen und deren Verhalten zu verstehen und
- Möglichkeiten zur Verbesserung des Systems aufzudecken. (vgl. [NIE20-b])
Dies gelingt, indem der UX-Designer (hier in der Rolle eines Moderators) den Probanden bittet, eine Aufgabe mit dem System durchzuführen. Natürlich ist eine große Portion Empathie notwendig: Das Vertrauen des Probanden zu gewinnen, ihm wertschätzend entgegenzutreten und dann seine ganz ehrliche Meinung und Gedanken zum System zu erlangen, ist unbezahlbar.
Fazit
Abschließend lässt sich sagen, dass die Arbeit eines UX-Designers enorme Vorteile bringt. Es kann sich heutzutage kaum jemand leisten, wenn die Produkte, bei denen es eine Mensch-Maschine-Berührung gibt, nicht von den Endnutzern angenommen werden. Egal ob es sich dabei um eine Waschmaschine oder ein CRM-System handelt. Selbst bei Businessanwendungen kann durch UX-Metriken (vgl. [Jac19], S. 265 f.), die einen eigenen Artikel wert wären, der Mehrwert für Mitarbeiter und Firma nach Einsatz eines UX-Designers gemessen werden. Ebenso bringt in jedem Abschnitt der Entwicklung die Besetzung der Rolle einen enormen Vorteil für den Erfolg des Produkts. Wichtig ist, dass man sich bewusst ist, dass es auch im UX-Design verschiedene Schwerpunkte und Kompetenzen gibt, die man gezielt einsetzen kann. Dass das Thema UX-Design in jedem Projekt eine Rolle spielen muss, wenn es um Analyse, Gestaltung und Validierung geht, sollte dann selbstverständlich sein.
Literatur & Links
[Alv14] C. Alvarez, Lean Customer Development, O’Reilly, 2014
[BRA20] A. Brandolini, Eventstorming, siehe: https://www.eventstorming.com
[Coo14] A. Cooper, About Face, Wiley, 2014
[CPUX20] CPUX-F – Curriculum und Glossar, Version 3.16 DE, 2020, siehe: https://uxqb.org/public/documents/CPUX-F_DE_Curriculum-und-Glossar.pdf
[Dör16] N. Döring und J. Bortz, Forschungsmethoden und Evaluation in den Sozial- und Humanwissenschaften, Springer, 5. Aufl., 2016
[Got16] J. Gothelf, J. Seiden, Lean UX, O’Reilly, 2016
[IDF20] Interaction Design Foundation, The 7 Factors that Influence User Experience, siehe: https://www.interaction-design.org/literature/article/the-7-factors-that-influence-user-experience
[Jac19] J. Jacobsen, L. Meyer, Praxisbuch Usability und UX, S.129 ff., Rheinwerk Computing, 2019
[Kna18] J. Knapp, Sprint, Redline, 2018
[NIE20-a] Nielsen Norman Group, 10 Usability Heuristics, siehe: https://www.nngroup.com/articles/ten-usability-heuristics/
[NIE20-b] Nielsen Norman Group, Usability Testing, siehe: https://www.nngroup.com/articles/usability-testing-101/
[Pat14] J. Patton, User Story Mapping, O’Reilly, 2014